ビルド用VM構築編では、Chromium OSをビルドするための環境として、FreeBSDの仮想化機構であるbhyve上にUbuntu 14.04が動作する仮想マシンを構築しました。さっそくChromium OSのソースコードを取得してビルド、といきたいところですが、残念ながらそう簡単にはいきません。その前にいくつか準備が必要です。
本記事では、Chromium OSのビルドに先立って行なう準備作業について説明していきます。
一部順序を入れ替えていますが、基本的にはChromium OS Developer Guideに沿って作業を進めます。素のChromium OSだけでなく、Googleが提供する各種APIへのアクセス(最も重要なのはGoogle Driveへのアクセスだろうと思います)も含めて試したい場合は、APIキーを取得する必要があります。これがかなり面倒ですが、本記事の内容を参考にして進めていただければだいじょうぶだと思います。
準備は大きく分けて三つのパートからなります。(後二者はオプションです。Googleの各種APIを利用する場合のみ行なってください。)
Ubuntuの環境設定
デフォルトのファイルアクセス権(umask)の設定(Developer Guide対応部分)
Chromium OSのビルドは、Ubuntu上にさらにChromium OS SDK (cros_sdk)と呼ばれるchroot環境を作成して、この環境上で行ないます。cros_sdkから、チェックアウトしたChromium OSのソースコードにアクセスするために、ファイルがworld-readableである必要があります。つまり、オーナ、グループに加え、前記二者に属さないユーザがファイルの読み取りを行なえる必要があります。
最初に、デフォルトのファイルアクセス権(umask)設定を確認し、必要ならばその値を変更します。以下のコマンドを実行してumaskの値を確認しましょう。
$ umask
0002Ubuntu 14.04でのデフォルトは0002になっていますね。このままでOKです。
必要なソフトウェアのインストール(Developer Guide対応部分)
git, curlなどのビルドに必要なコマンドをインストールします。Developer Guideではgit GUIとgitkもインストールしますが、ビルドを行なうだけなら不要ですので、以下のコマンド例では省いています。
apt install git-core curl lvm2 thin-provisioning-tools python-pkg-resources python-virtualenv python-oauth2clientGitの設定(Developer Guide対応部分)
以下でdepot_toolsのソースコードをチェックアウトする前に、gitコマンドの基本的な設定を済ませておきましょう。名前とメールアドレスは適宜読み替えてください。後ほど設定する、GerritやGoogle APIを設定するアカウントと同じものにしておくことをおすすめします。
git config --global user.name "Your Name"
git config --global user.email "youraddress@example.com"
git config --global core.autocrlf false
git config --global core.filemode false
git config --global color.ui truedepot_toolsのチェックアウト(Developer Guide対応部分)
gitを用いてdepot_toolsのリポジトリをチェックアウトします。ビルドを実行する際には、本リポジトリに含まれるrepoコマンドを用いてChromium OSのソースコード一式を取得します。
cd ~
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.gitコマンドラインからrepoコマンドを実行できるよう、チェックアウトしたディレクトリをパスに加えておきましょう。
${HOME}/.bashrcexport PATH=${PATH}:${HOME}/depot_toolssudoの設定調整(Developer Guide対応部分)cros_sdk上でのビルドが行なえるように、
sudoコマンドの設定を一部調整します。下記のコマンドを実行してください。cd /tmp cat > ./sudo_editor <<EOF #! /bin/sh echo Defaults \!tty_tickets > \$1 # Entering your password in one shell affects all shells echo Defaults timestamp_timeout=180 >> \$1 # Time between re-requesting your password, in minutes EOF chmod +x ./sudo_editor sudo EDITOR=./sudo_editor visudo -f /etc/sudoers.d/relax_requirements
以上でUbuntuの環境設定は終了です。
Gerritの設定(オプション)
Ubuntuの環境設定がひととおり終わりましたので、次はGerritの設定に進みます。Gerritとは、WebベースのGit向けリポジトリ管理およびソースコードレビュー用のソフトウェアです。ここからは、Developer Guideのドキュメント”Gerrit credentials setup (for Chromium OS and Chrome OS)“を参考にして設定を進めていきます。
まず、ブラウザで以下のURLにアクセスします。
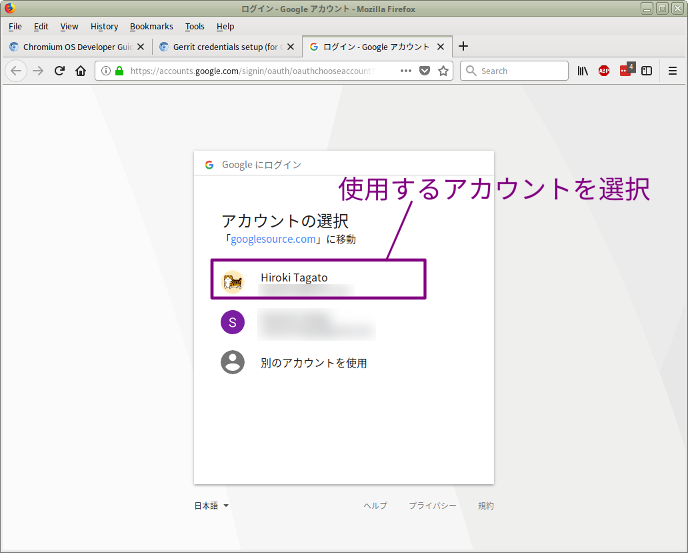
Gerritで使用するGoogleアカウントを選択してログインします。

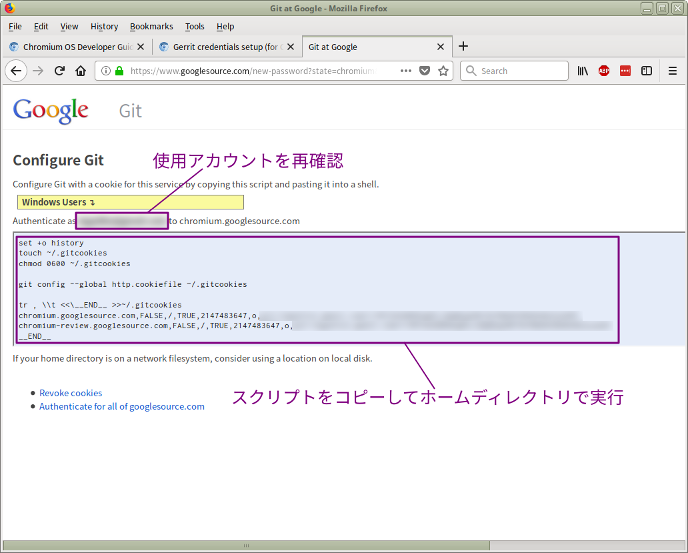
ログインできたら、まずログインに使用したアカウント(メールアドレス)を再確認してください。OKであれば、表示されているシェルスクリプトをコピーして、ホームディレクトリで実行します。すると、${HOME}/.gitcookiesというファイルが生成されます。

正しく.gitcookiesファイルが生成されたかを、以下のコマンドを実行して確認します。パスワードの入力を求められることなく、以下のようにGitリポジトリへのリファレンスのリストが出力されればOKです。
$ git ls-remote https://chromium.googlesource.com/a/chromiumos/manifest.git
4e75e9797d7c940da5dfb3bc8e8b9bfeda14e07f HEAD
64a43418102660d49d1495cac84a45dc86ea5f55 refs/cache-automerge/b3/ff98a1dc9a5fbd02c3be8dc123e54ee4be8ae6
d8a75f0e8ae0d2e50af36b57f4fbb7a1ce0136a8 refs/changes/00/14300/1
a37063b2281451cdfe279058360175ffe2001002 refs/changes/00/14300/meta
2e5f4cbebda72439dd1b687dc3da28605f14b28c refs/changes/00/202700/1
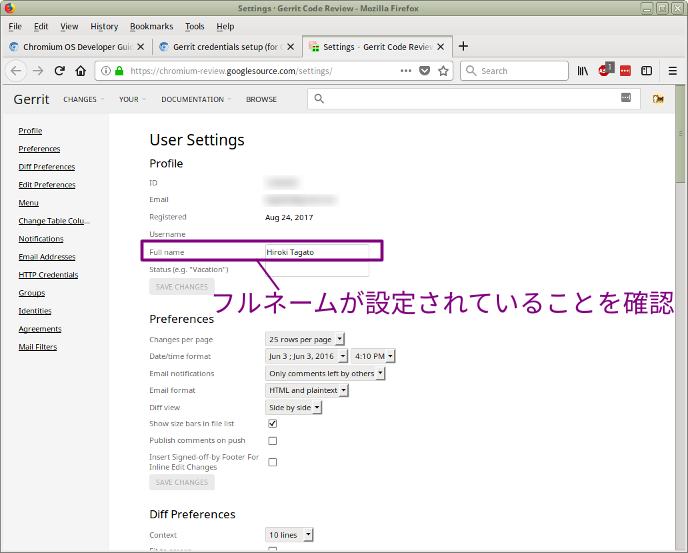
(snip)次に、Gerritで表示されるフルネームが設定されているかを確認します。以下のURLにアクセスします。
“Full name”の欄を確認してください。ご自分のフルネームが表示されていればOKです。もし、表示されていない場合は、Google+のプロフィールを更新したあとで再度確認してみてください。

以上でGerritの設定は終了です。
Google APIの設定(オプション)
次は、Google APIの設定に進みます。ここからは、Developer Guideのドキュメント”API Keys“を参考にして設定を進めていきます。
Chromium OSが使用するGoogle APIですが、一部プライベートAPIが含まれているため、これらも含めて利用するにはChromium OSの開発者メーリングリストに参加する必要があります。まず、以下のURLにアクセスして参加登録をします。
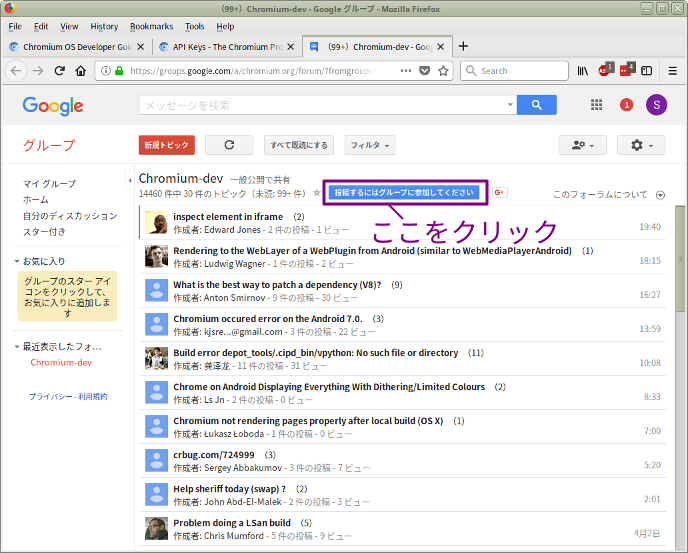
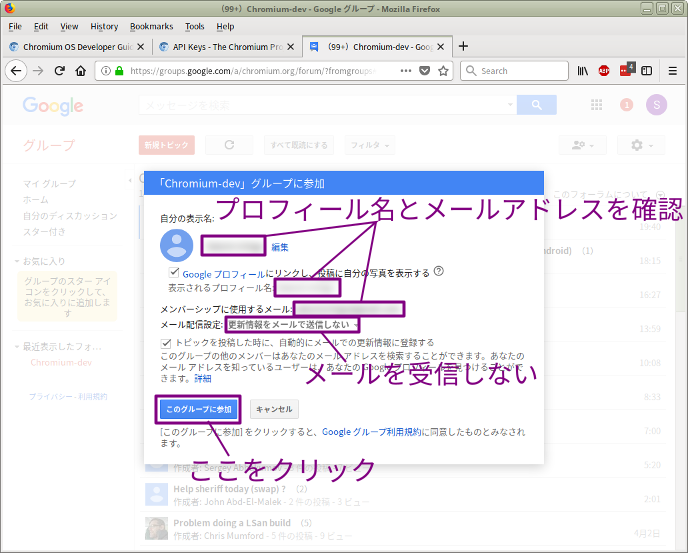
メーリングリストへのポスト一覧が表示されている上に、「投稿するにはグループに参加してください」というボタンがありますので、これをクリックします。

まず、プロフィール名(フルネーム)とメールアドレスを確認してください。メーリングリストのメールを受け取りたくない場合は、メール配信設定を「更新情報をメールで送信しない」に設定します。内容を確認してOKであれば、「このグループに参加」ボタンをクリックします。

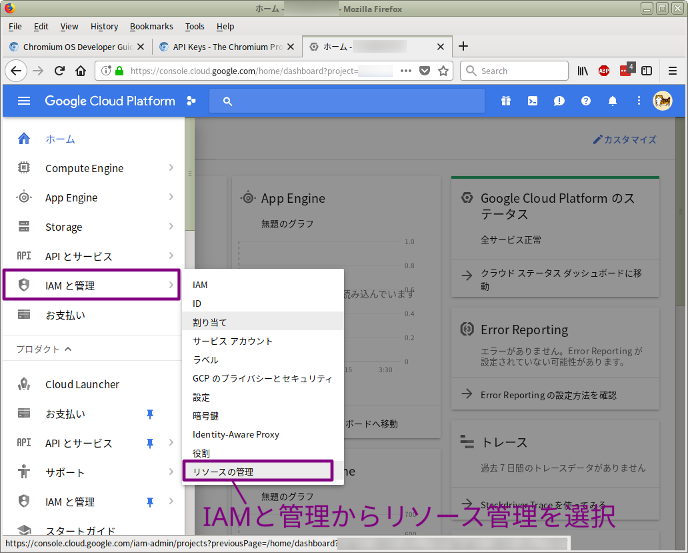
次に、Chromium-devメーリングリストに登録したアカウントでログインしていることを確認した後、Google Cloud Platformのコンソールにアクセスします。そして、ハンバーガーメニューから「IAMと管理→リソースの管理」を選択します。

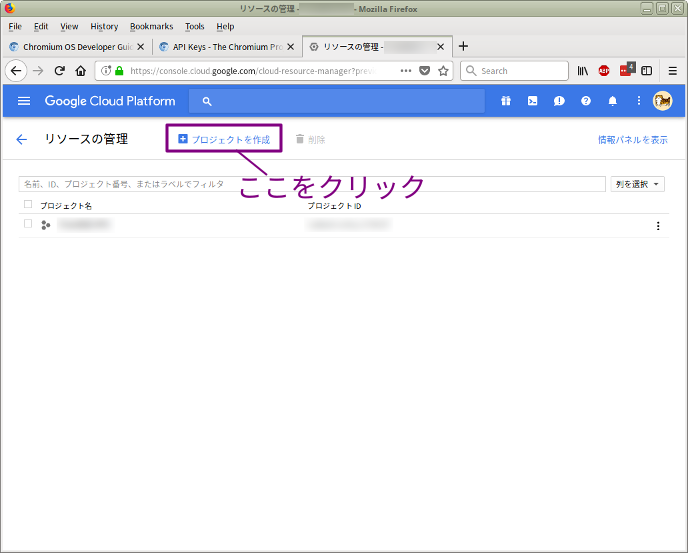
現在のプロジェクト一覧が表示されます。画面上部にある「プロジェクトを作成」をクリックします。

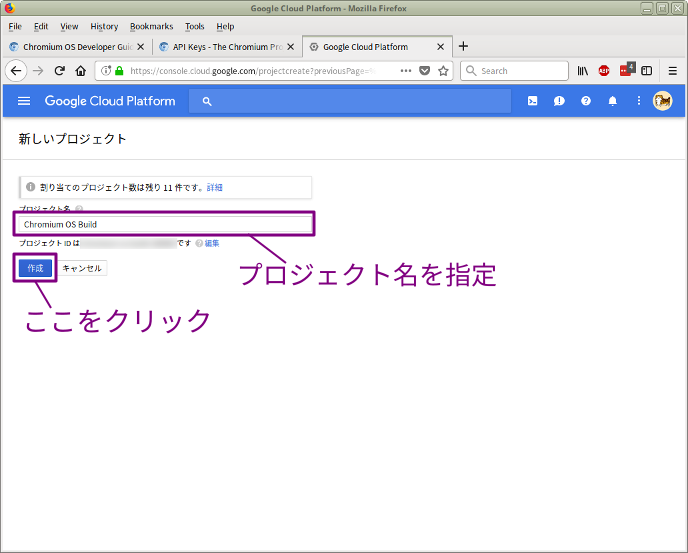
プロジェクト名(任意でかまいません)を入力して、「作成」ボタンをクリックします。

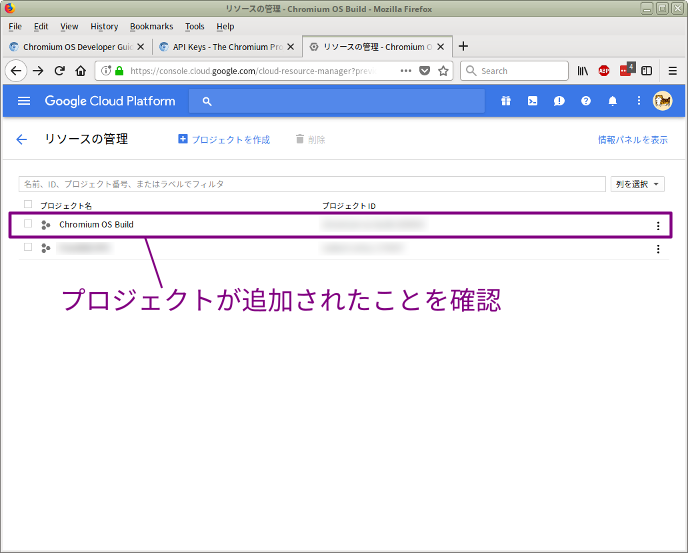
プロジェクト一覧表示に戻りますので、いま追加したプロジェクトが表示されていることを確認します。

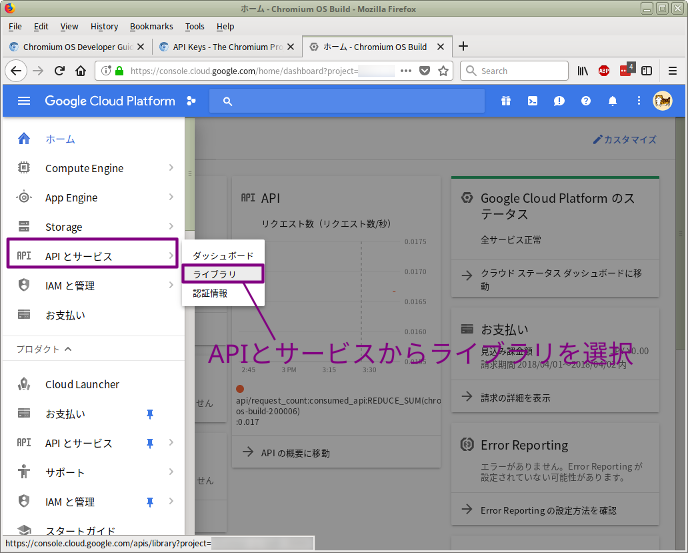
プロジェクトが作成できました。次は、このプロジェクトでGoogle APIが使えるように設定します。ハンバーガーメニューから「APIとサービス→ライブラリ」を選択します。

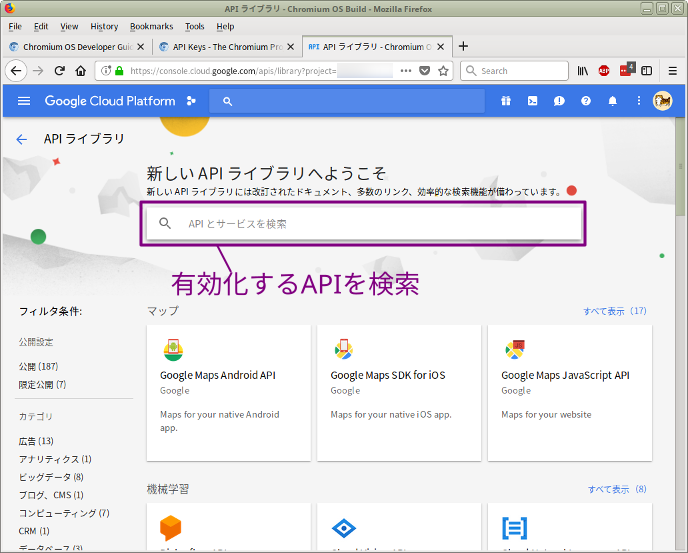
APIの検索画面になりますので、有効化したいAPIを検索します。どのAPIを有効化すべきかについては、API Keys, Acquiring Keysの第6項を参照してください。

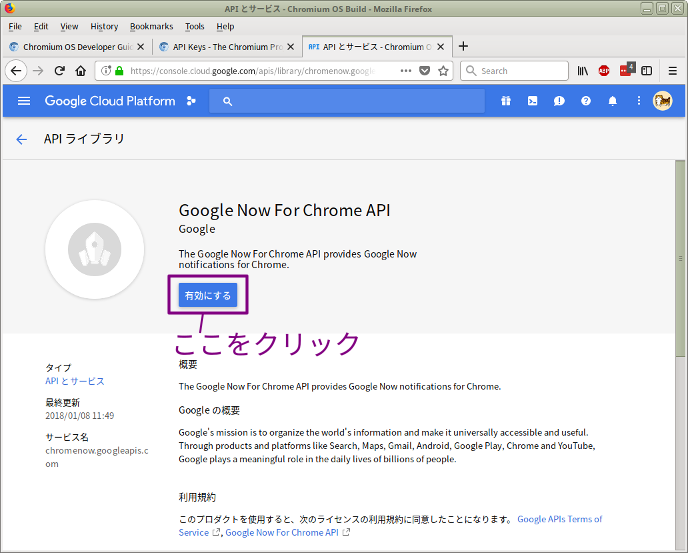
例えば、Google Now For Chrome APIを検索、クリックすると以下のような画面になりますので、「有効にする」ボタンをクリックします。APIごとに、個別に有効化を行なう必要があるので面倒ですが、一つ一つ進めていきます。

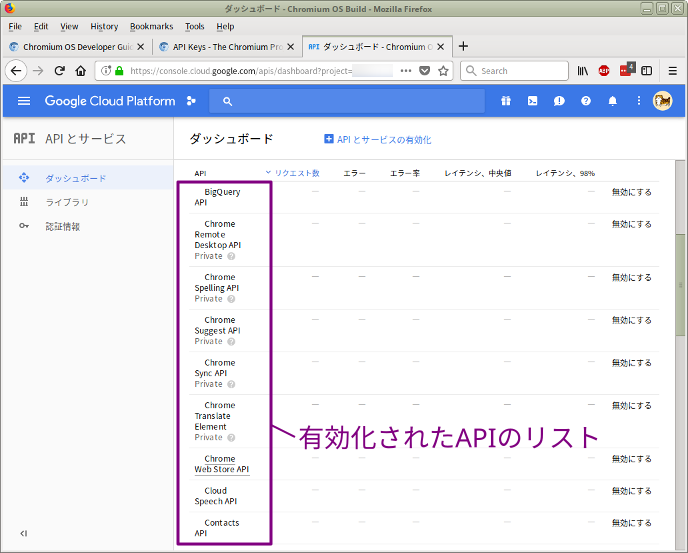
有効化したいAPIをすべて有効化できたら「APIとサービス→ダッシュボード」に行きましょう。有効化されているAPIのリストを確認してください。もし、もれがあった場合は、再度APIを検索して有効化の手続きを行ないます。

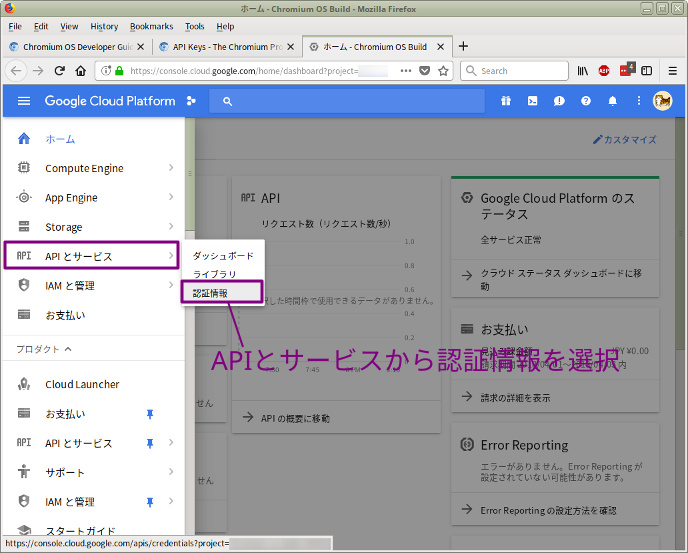
今回作成したプロジェクトでのGoogle APIの有効化ができました。次は、API利用時に用いる認証情報を設定します。ハンバーガーメニューから「APIとサービス→認証情報」を選択します。

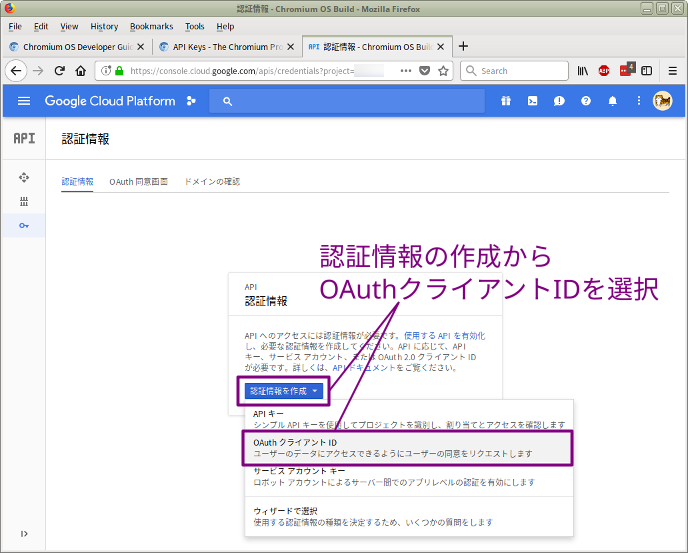
「認証情報を作成」ボタンをクリックして、「OAuthクライアントID」を選択します。

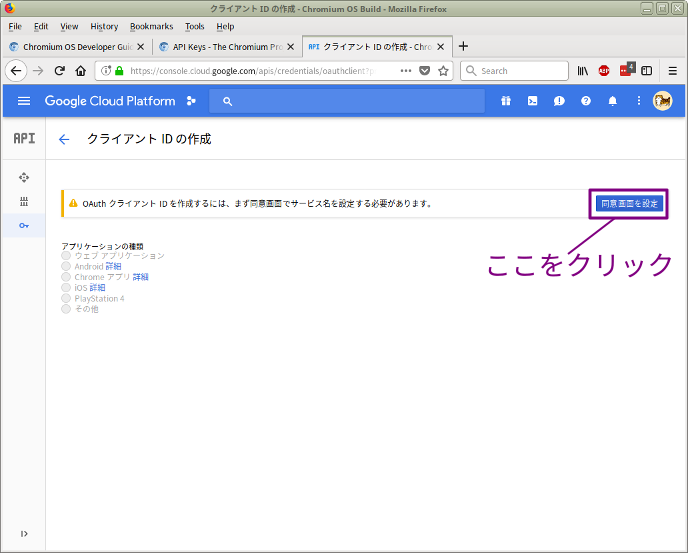
OAuthの同意画面を作成する必要がありますので、「同意画面を設定」ボタンをクリックします。

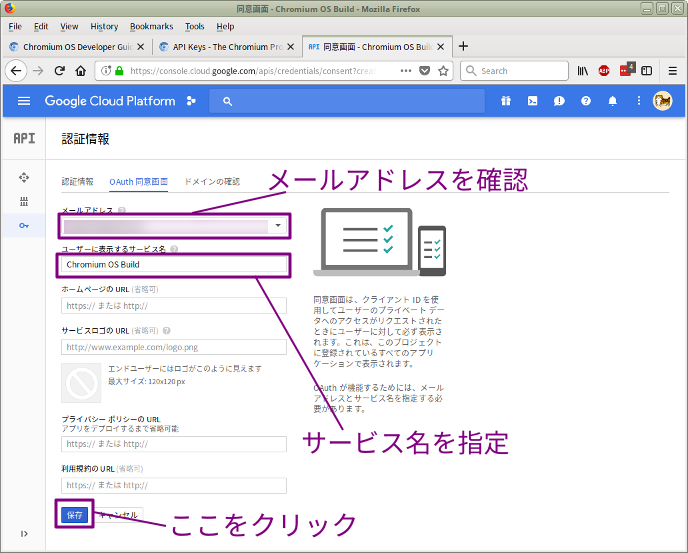
メールアドレスを確認した後、ユーザに表示するサービス名(任意でかまいません)を入力します。その後、「保存」ボタンをクリックします。

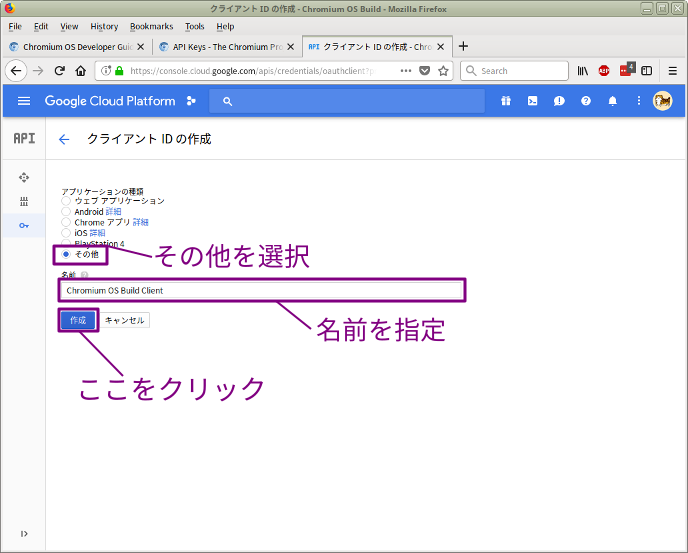
クライアントIDの作成画面に戻ったら、アプリケーションの種類として「その他」を選択します。また、アプリケーションの名前(任意でかまいません)を入力します。その後、「作成」ボタンをクリックします。

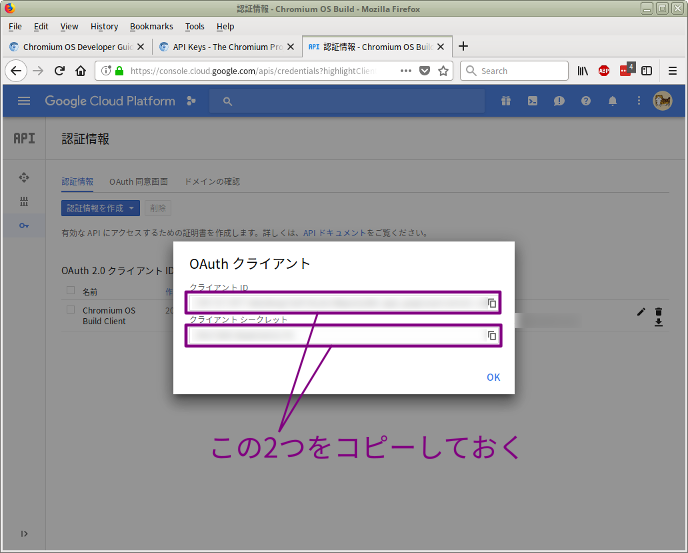
クライアントIDとクライアントシークレットが表示されますので、これらをコピーしてテキストファイルに保存しておいてください。

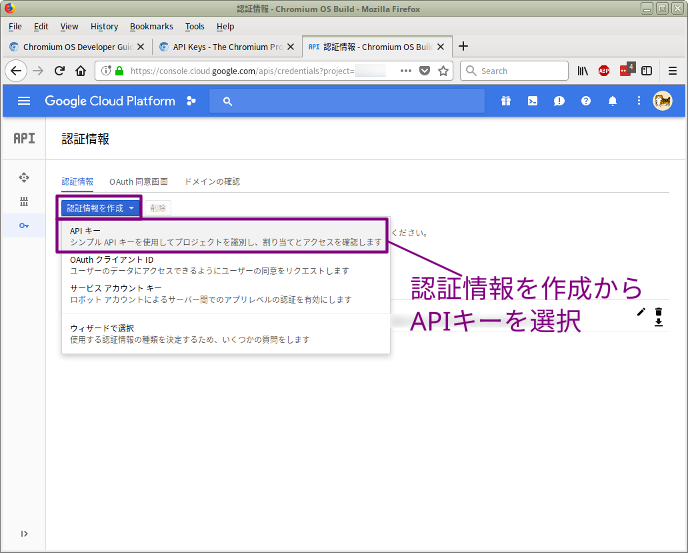
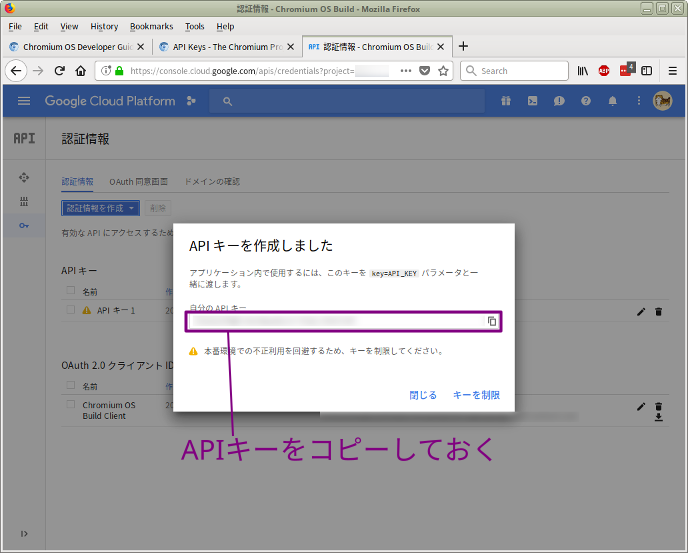
次に、もう一度「認証情報を作成」ボタンをクリックして、今度は「APIキー」を選択します。

APIキーが表示されますので、これをコピーしてテキストファイルに保存しておいてください。

以上で、Google APIを利用するのに必要な認証情報の生成は終了です。
Developer Guideの”Chrome API keys in the Chromium OS SDK chroot“を参考にして、${HOME}/.googleapikeysファイルを作成します。さきほど保存しておいた、クライアントID、クライアントシークレット、およびAPIキーをファイルに記入してください。
${HOME}/.googleapikeys'google_api_key': '<APIキー>', 'google_default_client_id': '<クライアントID>', 'google_default_client_secret': '<クライアントシークレット>',これでGoogle APIの設定は終了です。ようやく、ビルドを行なう準備が整いました。
参考文献
- Chromium OS Developer Guide, https://www.chromium.org/chromium-os/developer-guide
- depot_tools_tutorial - A tutorial introduction to the Chromium depot_tools git extensions, http://commondatastorage.googleapis.com/chrome-infra-docs/flat/depot_tools/docs/html/depot_tools_tutorial.html
- Gerrit credentials setup (for Chromium OS and Chrome OS), http://www.chromium.org/chromium-os/developer-guide/gerrit-guide
- API Keys, http://www.chromium.org/developers/how-tos/api-keys
- Chrome API keys in the Chromium OS SDK chroot, https://www.chromium.org/chromium-os/how-tos-and-troubleshooting/building-chromium-browser/chrome-api-keys-in-the-chroot